Your website is the face of your brand, so it needs to be as elegant as possible. A good design makes your website more visually appealing and helps your site to rank better in search engines. Here are a few tips on making your website stand out from the crowd with elegance and style.
If you want a beautiful, stylish, modern website, you need to focus on these seven things.
- Use a Simple Layout
- Use Beautiful Photography
- Use a Sleek Font
- Create a Unique Navigation
- Use Subtle Animation
- Integrate Multimedia
- Keep It Simple

Use a Simple Layout
There is no point in creating complex, visually busy website designs – unless that truly reflects your business. Just like in the rest of life, less is more. Treat your website like Earnest Hemingway treats prose; use direct, simple design and language. Take away anything that doesn’t strengthen your message.
Consider keeping your website as simple as it can be while still looking professional. In an ocean of websites, you can stand out by honing in on the absolute essentials.

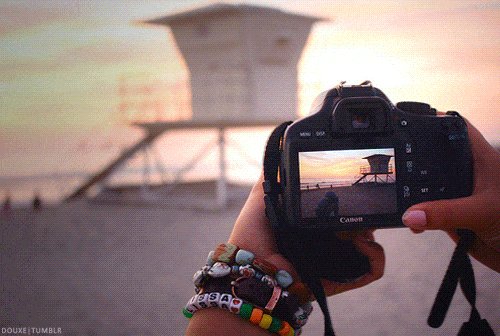
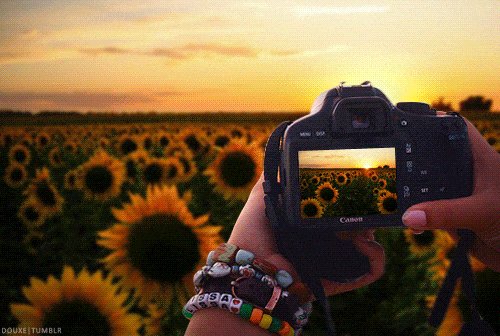
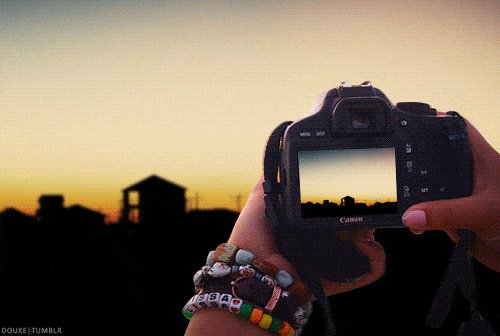
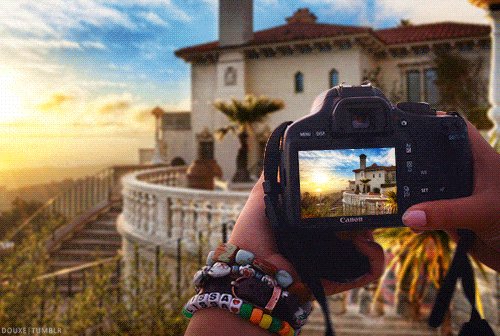
Use Beautiful Photography
Excellent photos are a must! If you can get beautiful, professional photos that are actually for your website, all the better. I realize this can difficult to do sometimes. Here are a few resources that will help you find beautiful images without the colossal expense or licensing issues:
- Pexels: Pexels is a community-submitted, royalty-free photo website. Photographers upload their work for sharing and exposure (photo pun intended). Pexels is my favorite in overall quality for free photography.
- Unsplash: Unsplash is very similar to Pexels but has even more photos. Because of this, I sometimes find it is more difficult to find a stunning image. I typically will start on Pexels and then move to Unsplash if needed.
- Envato Elements: Elements is a paid subscription service that has way more than just images, but their pictures are excellent. If you want to stand out, paying for images will set you apart, but the usual suspects iStock and Shutterstock charge more than may be worth it.
Almost every image on this blog has been sourced from one of the three above locations. Beautiful photography demonstrates your taste and ideas.
Sign Up to Get Our Latest Posts Tuesdays and Thursdays
No Spam, Period. Just the latest posts.
In the end, let this rule guide you; images must be relevant to your content. Avoid images that smack of stock photography.

Use a Sleek Font
Fonts can make a massive difference in the feel of a website. Unfortunately, selecting a font may be one of the genuinely subjective tasks in building a website. Some considerations:
- Does it feel like my brand?
- Is it easy to read?
- Does it look good in many sizes? If not, should I use different fonts for headlines and body text?
Dig in a little deeper with our favorite Google Fonts in 2021.

Create a Unique Navigation
Creating unique navigation can help set your website apart – but be warned, do it tastefully. Simple is still the key. If you make navigation that is difficult to use or understand, chances are your average user will have trouble with it.
Unique navigation doesn’t just have to be wild animations, pop-ups, or unusual fonts. Simply tailoring your navigation text to your website or brand can help you stand out. Again, make it easy to comprehend but bring some personality into it.
My favorite place to start is with action words when possible – how can I invite the user into clicking this menu item. From there, customize it for your website. How can you creatively invite the user to learn about what you offer in a way that reflects your brand.
Even if you don’t find a super creative way to say “About Us,” you will learn more about how you position yourself online by trying to.

Use Subtle Animation
Animation increases engagement. A Twitter study found that Tweets with animated GIFs performed 55% better than static tweets. 83% of marketers say that using video has increased the average time users spend on a page. Jakob Nielson famously discovered that after 10 seconds, a user could become disconnected or bored – and that was from 1993; this number has undoubtedly dropped.
The point is, we are all in a game of attention. Subtle animation help snap the user’s brain into actually looking at your content again. We automatically filter out unimportant information as a means of prioritizing all the inputs we face daily. Context is everything. Similarly, people tend to look past objects that are different than we expect in their given environment or miss something plain as day if they are focused elsewhere.
Subtle animations can help to wake up the part of our brains that scan vs. perceive. Use them wisely throughout your site and strategically on calls to action.

Integrate Multimedia
Video is still rising in popularity on the web. One-third of time on the web is spent watching videos, and 60% of downstream traffic is videos. Viewers retain up to 95% of the information in video form compared with just 10% text.
You get the idea; multimedia is huge.
Video is probably the number one way to incorporate multimedia into your website, but other examples include audio, GIFs, and infographics. Don’t just throw them in because you can – make their use relevant to your content.
Multimedia is also a great way to add some new life to your current website. If you don’t have the budget to remake your whole website, consider adding in some media in new places to create new interest.

Keep it Simple!
We started with simplicity and will end with it too.
Beyond your layout, keep your website as simple as it can be. Taking the complex and simplifying it is a gift to your audience. The chances are that there is a complexity involved no matter what you do. How can you communicate it in a way that makes it easy to comprehend?
If you can say something in with 15 words or five words, opt for the five. If you have more than a primary call to action and a transitional call to action, get rid of the rest. If your website copy is technical, work to make it conversational.
Keep it simple!